En este artículo te contamos como crear de forma sencilla un Datepicker con Bootstrap en MVC 5.

Vamos a utilizar Bootstrap 3.4.0, jQuery 3.3.1 y Visual Studio 2017.
1. Actualizar jQuery a la versión 3.3.1 desde NuGet
2. Actualizar Bootstrap a la versión 3.4.0 desde NuGet
3. Instalar el paquete bootstrap.daterangepicker desde NuGet
4. Actualizar Bundle.config
5. Crear input form-control de Bootstrap
6. Inicializar input form-control desde jQuery
Bootstrap 3.4.0 funciona con versiones de jQuery >= 1.9.1
Recomendamos utilizar la versión 3.3.1 por si quieren utilizarse otros componentes basados en JavaScript posteriormente.
Primero vamos a actualizar la versión de Bootstrap desde Nuget.
Para Bootstrap 4 está disponible la versión 4.2.1 desde el 21 de diciembre de 2018.
Para Bootstrap 3 está disponible la versión 3.4.0 desde el 16 de diciembre de 2018.
Muchos desarrolladores están optando por trabajar en MVC con las versiones 3.x
La información sobre este componente la puedes encontrar en la url: http://www.daterangepicker.com
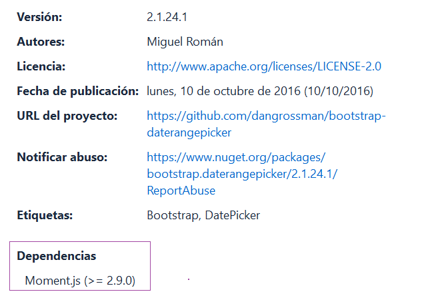
En este ejemplo vamos a utilizar la versión v2.1.24.1

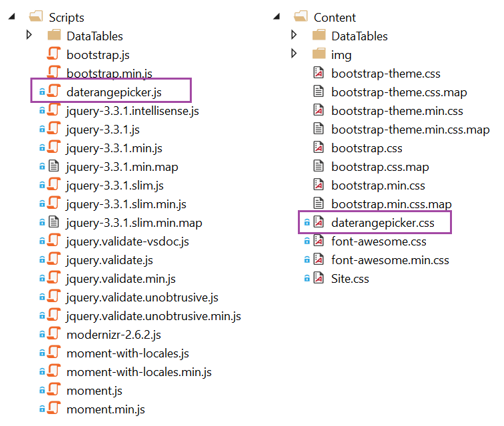
Al instalar el nuevo paquete podemos ver que se generan un archivo css y otro js:

El paquete bootstrap.daterangepicker también necesita la librería moment.js

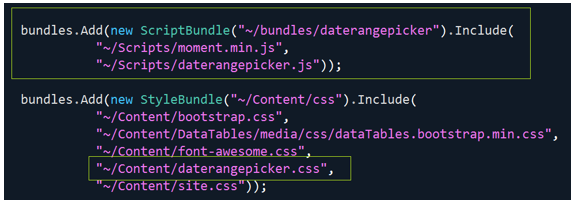
Es necesario ampliar el archivo Bundle.config de la siguiente manera:

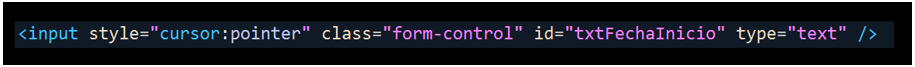
Vamos a crear un input de tipo text desde el que lanzaremos la funcionalidad del datepicker.

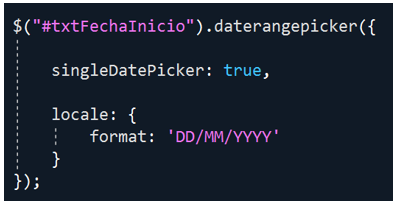
La función daterangepicker() servirá para asociar al input la funcionalidad del datepicker

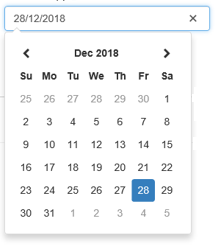
El resultado es el siguiente:

Existen un gran número de opciones para configurar el datepicker. En este ejemplo se ha mantenido el formato dd/MM/yyyy.
Todos los formatos y opciones de configuración se pueden consultar en http://www.daterangepicker.com/
Si tienes dudas o necesitas ayuda para integrar este componente puedes ponerte en contacto con nosotros. Estaremos encantados de ayudarte.

Ingeniero en Informática | Arquitecto .NET
Experto en Desarrollo Web y consultoría SEO.
miguel@amgrafic.com
91 527 86 97

Bootstrap es un framework de desarrollo web que permite desarrollar interfaces atractivas y responsive.

Nueva versión de Bootstrap. Tras una larga espera de más de 2 años, en este artículo te contamos las novedades sobre la versión 3.4.0

¿Quieres crear un Chat en MVC? En este tutorial te explicamos como utilizar SignalR para desarrollar un Chat.