De todas las posibilidades que puede aportarnos .NET en su conjunto, la librería de SignalR es, sin duda, una de las más potentes e increíbles que he tenido el placer de probar.
SignalR es una abstracción que nos va a permitir crear, de forma sencilla, aplicaciones en tiempo real sobre HTTP. Y aquí es donde realmente reside su potencial. Como sabemos, HTTP es el protocolo utilizado en cualquier sitio Web para establecer la comunicación desde un cliente a un servidor (es por esto por lo que, al inicio de una URL, solemos encontrarnos “http://”). Pues bien, una de las particularidades de HTTP es que es un protocolo sin estado, es decir, está basado en una interacción Request-Response, donde el cliente realiza una petición al servidor, y el servidor le devuelve una respuesta, sin que el servidor tenga nunca constancia acerca de peticiones anteriores o del estado previo del cliente. Es por ello que se han tenido que crear mecanismos para tratar de mantener este estado, como pueden ser las cookies o la sesión.
Aquí es justo donde entra SignalR. Esta herramienta rompe con lo anterior, y para ello va a crear un túnel entre el cliente y el servidor, permitiendo, de esta forma, una conexión persistente entre ambos, es decir, la conexión cliente-servidor va a permanecer siempre abierta. Por ello, en cualquier momento, el cliente podrá realizar una llamada al servidor y viceversa, estableciendo así una comunicación bidireccional.
De esta forma, con SignalR vamos a poder crear aplicaciones en tiempo real, es decir, aplicaciones en las que los clientes podrán conectarse con el servidor en cualquier momento, mientras que, a su vez, en el momento en que algo ocurra en el lado del servidor, todos los clientes van a tener constancia de ello de forma inmediata. Esto es precisamente lo que necesitamos para crear aplicaciones Web en las que queramos introducir herramientas que necesiten actualizarse automáticamente y de manera instantánea como los chats, monitorizaciones, o incluso videojuegos.
SignalR utiliza o implementa 4 tecnologías para conseguir crear aplicaciones en tiempo real:
· WebSockets
· Event Source (Server Sent Events o SSE)
· Forever Frame
· Long Polling (AJAX long polling) (Simulaciones de tiempo real)
Estas tecnologías pueden agruparse en dos grupos. Las tres primeras nos van a permitir crear aplicaciones en tiempo real propiamente dichas, mientras que la última tecnología va a simular este tiempo real.
Como decíamos, uno de los grandes potenciales de SignalR es que no nos va a requerir un basto conocimiento o un entendimiento total sobre las operaciones que realiza por debajo, y aquí tenemos una clara muestra de ello: SignalR eligirá automáticamente cuál de estas 4 tecnologías debe utilizar para establecer la conexión entre el cliente y el servidor y dar lugar a nuestra aplicación en tiempo real, pero nosotros en ningún momento necesitaremos saber nada sobre este proceso, la herramienta lo hará por nosotros de forma transparente.
En este proceso de decisión, SignalR siempre intentará seleccionar la mejor tecnología posible, por lo que empezará probando con WebSockets y, si esta no puede ser utilizada, seguirá hacia abajo con las demás tecnologías. Esto dependerá del navegador con el que estemos trabajando, siempre teniendo en cuenta que la tecnología óptima son los WebSockets, y a medida que vayamos bajando, nuestra aplicación será menos eficiente y menos cercana a un tiempo-real propiamente dicho, algo que ocurrirá con los navegadores más antiguos.
No obstante, si queremos utilizar por defecto una de estas cuatro tecnologías, SignalR también nos permitirá hacerlo.
Una de las preguntas que podríamos hacernos a la hora de desarrollar aplicaciones en tiempo real es por qué deberíamos utilizar SignalR en lugar de usar una de las cuatro tecnologías que esta herramienta implementa, es decir, por qué no utilizar directamente, por ejemplo, WebSockets en lugar de añadir una capa más de complicación a nuestra aplicación.
Bueno, para responder a esta pregunta deberemos tratar varios puntos:
Como hemos dicho, SignalR implementa las 4 tecnologías más utilizadas para establecer este tiempo real, por lo que cuando desarrollemos una aplicación web utilizando esta herramienta solo tendremos que tener el conocimiento sobre SignalR, en lugar de tener que saber cómo utilizar cada una de las cuatro tecnologías. SignalR nos abstrae de esto y nos permitirá acceder a la potencia y a las bondades de estas cuatro tecnologías teniendo únicamente el conocimiento de una.
Aparte de esto, otra de las ventajas más claras que nos va a aportar SignalR aparecerá en el momento en que alguna de las 4 tecnologías que implementa haga alguna actualización o implemente alguna nueva característica o utilidad. En estos casos, si utilizamos alguna de estas tecnologías, probablemente tendríamos que actualizar nuestro código o podríamos tener algún problema de compatibilidad, pero con SignalR no nos tendremos que preocupar por nada de esto, ya que se encargará de recopilar y combinar todos estos cambios sin tener que actualizar nuestro código para que sea compatible con la última versión y que nuestra aplicación funcione de la misma forma.
Sin duda, otro de los beneficios que podemos tener a la hora de trabajar con SignalR es que el backend (nuestro lado del servidor) estará programado en .NET utilizando C# o Visual Basic, por lo que podremos beneficiarnos de todo el potencial y las bondades de este Framework. En nuestro caso utilizaremos el lenguaje C# para desarrollar nuestra parte del servidor.
Otra buena razón por la que decidirnos a utilizar SignalR es que nos va a permitir una mayor compatibilidad entre distintos navegadores, y además también podemos utilizarla a la hora de desarrollar aplicaciones móviles, por lo que no solo está destinada a desarrollo Web sobre ASP.NET.
Siguiendo con las razones por las que utilizar SignalR, sin duda una de las mayores ventajas es que esta herramiente implementa el concepto de grupos, por lo que SignalR nos va a permitir manejar, de forma sencilla, un sistema de envío de datos desde el servidor a todos los clientes, a un cliente en concreto o a un grupo concreto de clientes.
A su vez, SignalR proporciona una gran escalabilidad a las aplicaciones, entendiéndose escalabilidad como la habilidad de una aplicación de hacerse más y más grande y tener la capacidad de servir a más clientes, puesto que SignalR funcionará correctamente incluso si hay muchos clientes conectados al mismo tiempo.
Pero, sin duda, la razón principal por la que utilizar esta herramienta es porque SignalR es una abstracción, es decir, nos va a permitir desarrollar aplicaciones Web en tiempo real de forma simplificada, sin vernos obligados a entender los procesos y técnicas que esta tecnología realiza por debajo, sino que SignalR se encargará de todo esto de forma automática y transparente a nosotros.
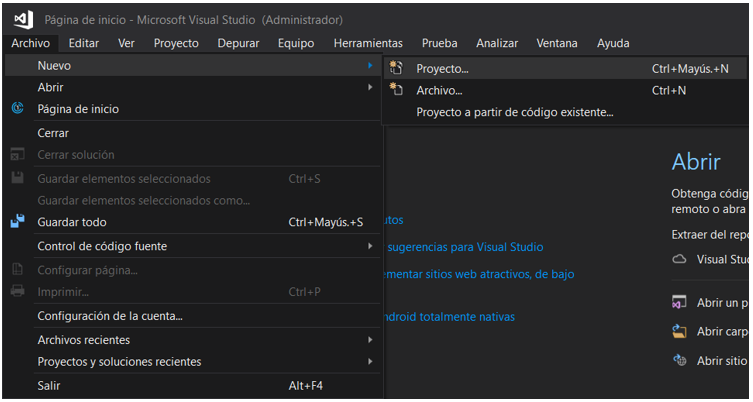
Una vez nos hemos decidido a utilizar SignalR para crear nuestra aplicación en tiempo real sobre .NET, lo que tendremos que hacer será descargar e instalar la librería sobre nuestro proyecto. Para ello, abriremos nuestro Visual Studio, y haremos click en crear un nuevo proyecto.

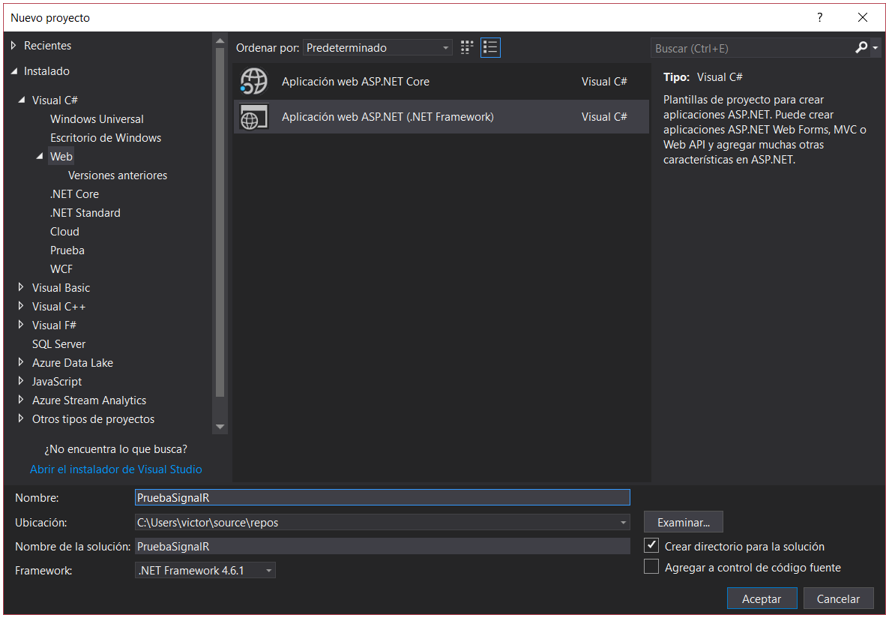
Una vez se nos abre la ventana, de entre todas las categorías de proyectos que nos aparecen, seleccionamos los de tipo Visual C# (que es el lenguaje que utilizaremos para desarrollar nuestro lado del servidor), y dentro de esta categoría seleccionaremos los proyectos Web, y la plantilla Aplicación Web ASP.NET:

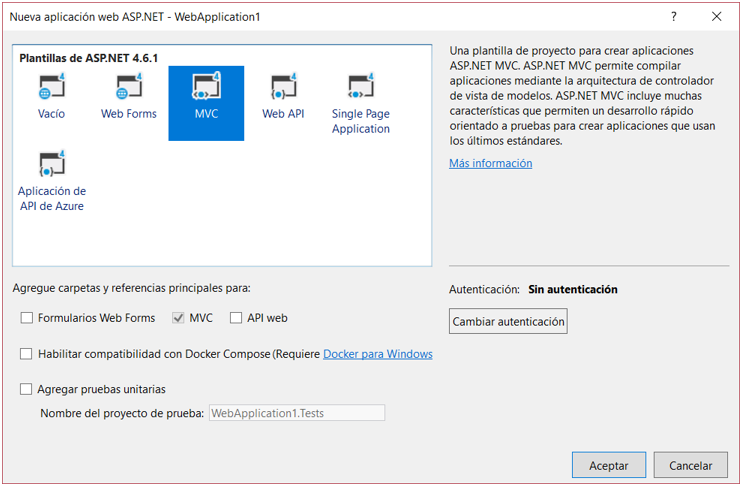
Posteriormente, de entre las plantillas que se nos ofrecen para el desarrollo de aplicaciones Web sobre .NET, escogeremos la plantilla de MVC:

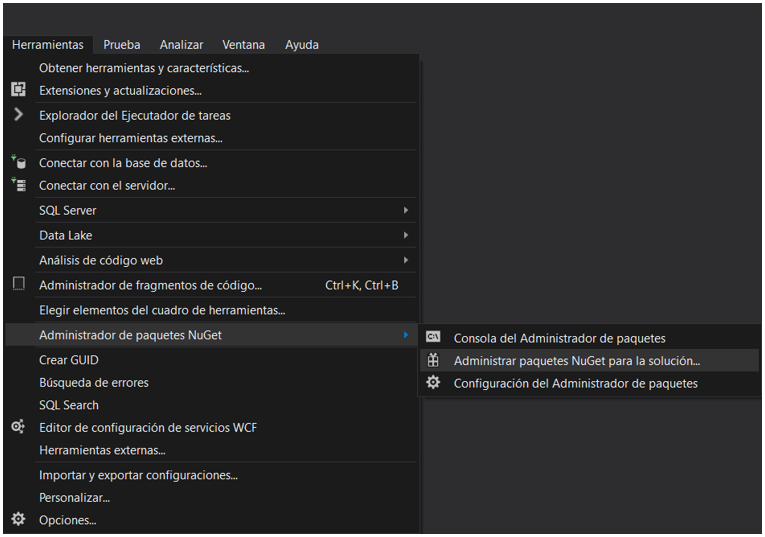
Una vez se nos ha creado el proyecto y se nos ha abierto la solución, procederemos a descargar e instalar el paquete de SignalR a través del NuGet de .NET. Para ello, nos iremos a las Herramientas de la barra de opciones y clickaremos en Administrar paquetes NuGet para la solución:

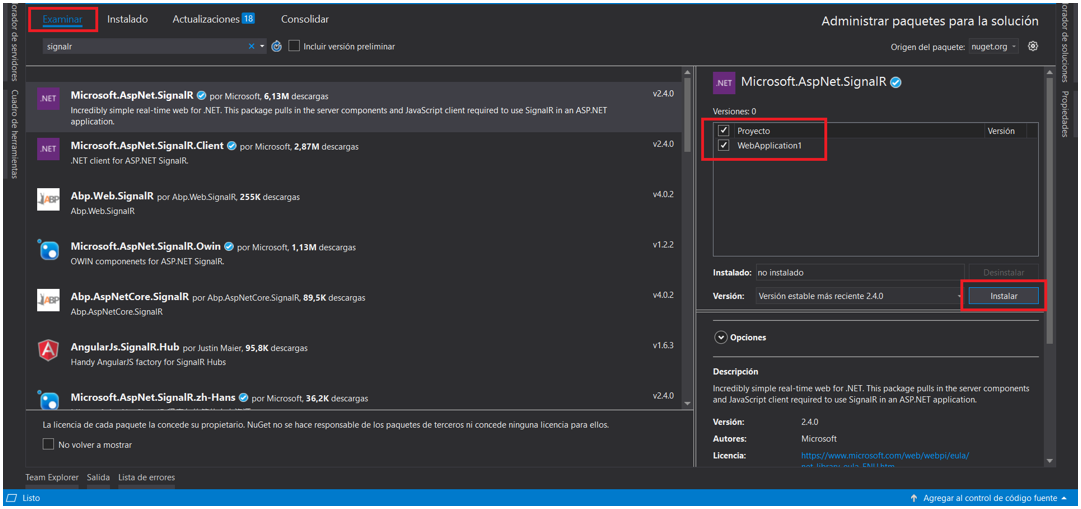
Una vez se nos abre la herramienta de administración, clickaremos en examinar, buscaremos el paquete SignalR y lo instalamos:

En el momento en que se complete la instalación ya estaremos listos para trabajar con SignalR.


Diccionario SEO con todos los términos necesarios para optimizar y posicionar tu web.

Elegir una agencia SEO es muy importante para el éxito de tu proyecto. Te lo contamos en este artículo.

En las tiendas y negocios online se producen una serie de errores bastante comunes que te contamos en este artículo.